Magento
En esta sección, te proporcionaremos instrucciones detalladas para integrar Lawwwing en tu sitio web en Magento.
info
Para seguir esta guía asegúrate de tener acceso de administrador a tu web en Magento.
Paso 1: Accede al panel de administración de Magento
Normalmente el panel de administración de Magento está en la ruta /admin.
Ejemplo: https://example.com/admin
Paso 2: Accede a la configuración del tema
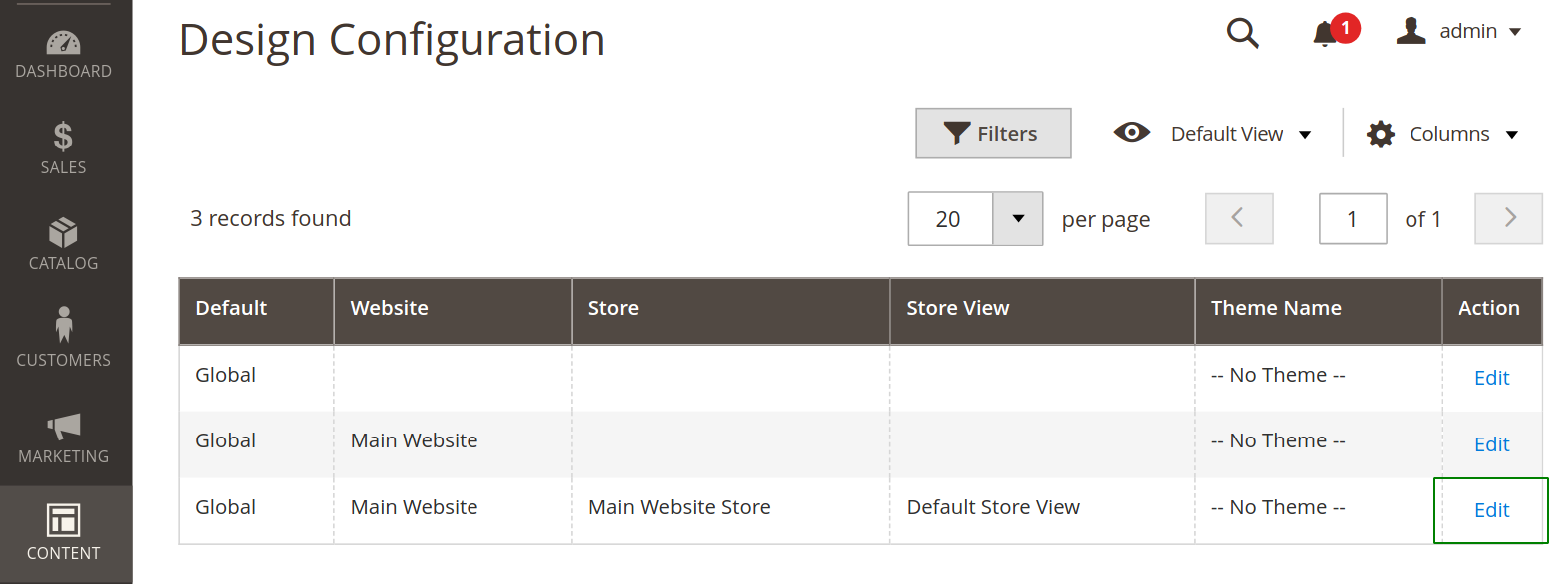
- Desde el menú de Magento navega a Content > Design > Configuration
- Haz clic en el enlace "Edit" en el "Default Store View"

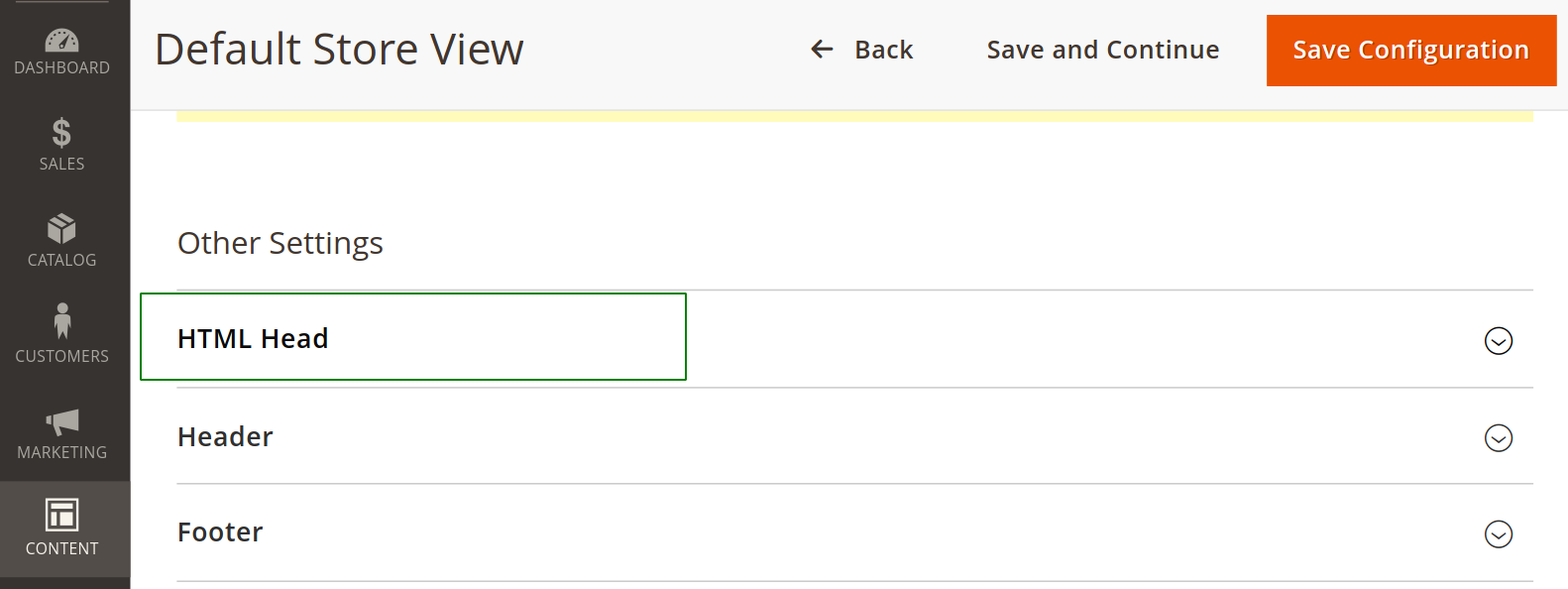
- Haz clic en la pestaña "HTML Head"

Paso 3: Añade el código de Lawwwing
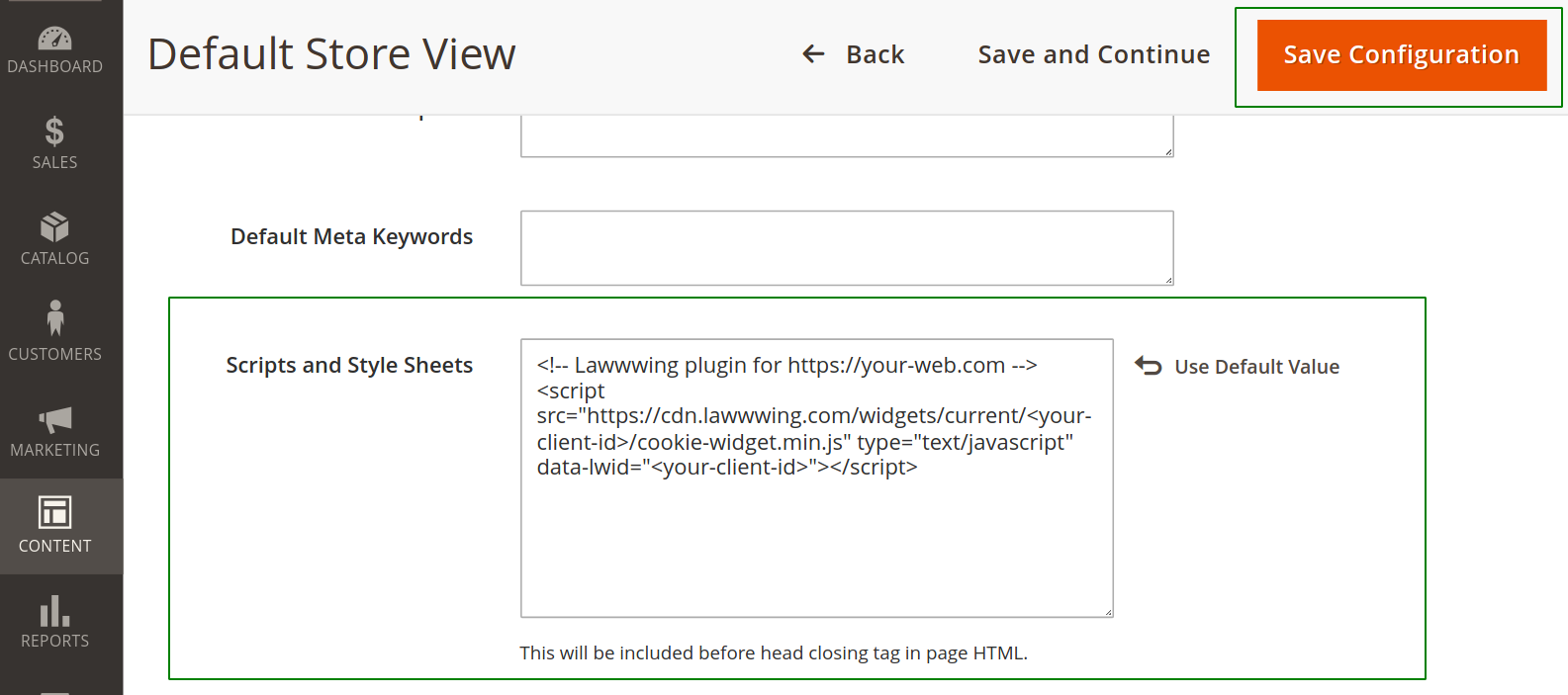
- Cópia y pega el fragmento de código que encontrarás en la sección de instalación de tu panel en Lawwwing en Scripts and Style Sheets
<!-- Lawwwing plugin for https://your-web.com -->
<script src="https://cdn.lawwwing.com/widgets/current/<your-client-id>/cookie-widget.min.js" type="text/javascript" data-lwid="<your-client-id>"></script>
caution
Este código es únicamente un ejemplo; encontrarás el tuyo dentro de tu panel de control.

- Haz clic en "Save configuration".
🚀 ¡Eso es todo! Lawwwing ya está activo en tu web 🚀
Más información
Para obtener más detalles sobre cómo aprovechar al máximo Lawwwing en Magento, visita nuestra sección de Configuración.
Si necesitas asistencia adicional o tienes preguntas, no dudes en ponerte en contacto con nosotros y estaremos encantados de ayudarte 🙂